Workfront pro tip! Advanced report formatting....REALLY advanced
Workfront reporting is great. But you’re pretty much limited to either basic visualizations or tables. If you find yourself using tables a lot, chances are you’re trying to display a whole bunch of information associated with a single record. And while you can easily just tack on additional columns to accommodate this information, sometimes doing so becomes more of a hindrance than a help.
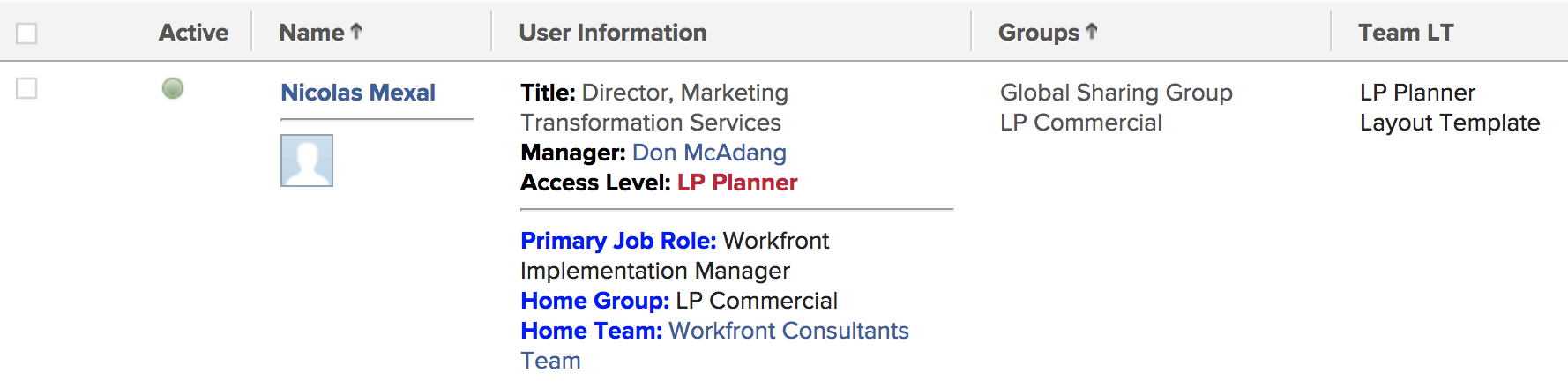
So let’s look at some advanced formatting options you can employ to help consolidate information (and pretty things up a bit too!). Take a look at the screenshot below. This is pulled from our user directory where we found ourselves wanting to display more information than was feasible in a table. So we broke it out into things we need to more closely monitor and/or sort on such as groups and teams. We then collapsed what I’ll call “secondary” information into a single column and applied some fancy formatting to help make it all a bit more legible.

So what’s going on behind the curtain. It’s really just two main tricks:
- Shared columns; and
- HTML formatting
Shared columns
Let’s look at the shared column function first. The second column in the report–“Name”–is technically two columns combined into one which, oddly enough, actually requires three columns. In the code below you’ll see a reference to column.1, column.2, and column.3. Column.1 is really just pulling in the username, but it uses the default field code which comes with some additional features beyond just the first and last name–most notably the status of the user profile (i.e., registered/unregistered)–so it’s a good idea to pull this directly from the text mode of the username field (or just copy it below!).
Similarly, column.3 contains the default code for the avatar field. The magic happens in the code for column.2 (lines 13-17 below). There are two key things going on here. First, and most importantly, is the code “column.2.sharecol=true”.This is the code that tells Workfront to join the adjacent columns on either side. IMPORTANT! You ALSO have to include the sharecol code on what would be the column to the left in order for everything to work. In this case, that’s column.1. The other interesting piece of code worth mentioning is on line 16. The <hr> (horizontal rule) tag is what inserts that nifty line between the username and avatar. Now, in theory, you can leave “column.2.value=” blank. But in this case it’s a great formatting tool to help provide both visual interest and some boundaries between the two data elements. Alright! Grab the code below, drop in the second column of your report and let’s hop on to the next piece: HTML formatting (it’s worth pointing out, the column identifiers in text mode start at zero so column.1 technically refers to the second column of the report. If you wanted this to be the first column you’d need to subtract one from each of the column identifiers, i.e, column.0, column.1 and so on).
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” highlight=”13,14,15,16,17″ htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”]column.1.displayname=
column.1.linkedname=direct
column.1.namekey=name
column.1.querysort=name
column.1.sharecol=true
column.1.textmode=true
column.1.tile.name=component.user.name
column.1.usewidths=true
column.1.valuefield=name
column.1.valueformat=HTML
column.1.width=100
column.1.tile.template=/WEB-INF/jsp/lists/components/username.jsp
column.2.sharecol=true
column.2.shortview=false
column.2.textmode=true
column.2.value=<hr>
column.2.valueformat=HTML
column.3.displayname=
column.3.linkedname=direct
column.3.namekey=avatar
column.3.textmode=true
column.3.tile.name=component.avatar
column.3.usewidths=true
column.3.valueformat=HTML
column.3.width=100[/css]
HTML formatting
Ok the next part looks a lot more formidable but it’s actually pretty simple. Using the sharecol principles we just learned, this piece is really just creating unique columns for the formatted text (title, manager, access level, etc.) and the corresponding user data. So, for example, in column.4 you have the word “title” and in column.5 you have the actual user title data, all of which gets mushed together using the sharecol=true function.
The important lines to pay attention to are the ones that contain HTML formatting such as line 6 where you have <font color=000000><b>Title: </b></font>. Admittedly, this is all a bit easier if you’re already familiar with HTML and CSS, but technically this is just taking two simple HMTL attributes and wrapping the text “Title: ” in them. As you may have already guessed, the font color attribute allows you to change the native color of the text while <b> is making the font bold. A couple things I want to point out. First, the colors we’ve used are what’s known as hexadecimal or “hex”, colloquially. You may have seen them with the hash symbol in front. Ours, obviously, do not have them. Workfront text mode will accept either. Additionally, Workfront will also accept basic colors in word format (i.e., red, black, blue, green, etc.) so if you’re working with a very simple, primary color set, a lot of times that’s just easier. And finally, Workfront also accepts RGB values. In the example above, we would just change the hex code to an RGB value as well as the corresponding HTML attribute: <font color=rgb(0,0,0)><b>Title: </b></font>. A lot of options. Use what feels easiest.
So what are some of the other formatting tricks you can employ beyond bold and font color? There are certainly some limitations that you wouldn’t encounter if you were using traditional CSS but we’ve compiled as complete a list as we can think of at the end of this post.
One last thing I’ll point out about the columns that contain formatted text: since they’re not referencing any actual data, they all use value= as opposed to valuefield= or valueexpression=. As you start to adapt this to your own needs it’s an important thing to take note of.
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” highlight=”6,23,47,66,85,103″ htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”]column.4.displayname=User Information
column.4.sharecol=true
column.4.shortview=false
column.4.textmode=true
column.4.usewidths=true
column.4.value=<font color=000000><b>Title: </b></font>
column.4.valueformat=HTML column.4.width=200
column.5.descriptionkey=title
column.5.linkedname=direct
column.5.namekey=title.abbr
column.5.sharecol=true
column.5.shortview=false
column.5.textmode=true
column.5.usewidths=true
column.5.valuefield=title
column.5.valueformat=HTML
column.5.width=200
column.6.sharecol=true
column.6.shortview=false
column.6.textmode=true
column.6.usewidths=true
column.6.value= <font color=000000><b>Manager: </b></font>
column.6.valueformat=HTML column.6.width=200
column.7.descriptionkey=manager
column.7.link.linkproperty.0.name=ID
column.7.link.linkproperty.0.valuefield=manager:ID
column.7.link.linkproperty.0.valueformat=int
column.7.link.lookup=link.view
column.7.link.valuefield=manager:objCode
column.7.link.valueformat=val
column.7.linkedname=manager
column.7.namekey=manager
column.7.querysort=manager:name
column.7.sharecol=true
column.7.shortview=false
column.7.textmode=true
column.7.usewidths=true
column.7.valuefield=manager:name
column.7.valueformat=HTML
column.7.width=200
column.8.sharecol=true
column.8.shortview=false
column.8.textmode=true
column.8.usewidths=true
column.8.value= <font color=000000><b>Access Level: </font><font color=CC0033>
column.8.valueformat=HTML column.8.width=200
column.9.descriptionkey=accesslevel
column.9.linkedname=accessLevel
column.9.namekey=accesslevel
column.9.querysort=accessLevel:name
column.9.sharecol=true
column.9.shortview=false
column.9.textmode=true
column.9.usewidths=true
column.9.valuefield=accessLevel:displayName
column.9.valueformat=HTML
column.9.width=200
column.10.displayname=Primary Associated Fields
column.10.sharecol=true
column.10.shortview=false
column.10.textmode=true
column.10.usewidths=true
column.10.value=</b></font><hr><font color=0000FF><b>Primary Job Role: </b></font>
column.10.valueformat=HTML
column.10.width=200
column.11.descriptionkey=role
column.11.displayname=Primary Job Role
column.11.linkedname=role
column.11.namekey=name
column.11.sharecol=true
column.11.shortview=false
column.11.textmode=true
column.11.usewidths=true
column.11.valuefield=role:name
column.11.valueformat=HTML
column.11.width=200
column.12.displayname=Primary Associated Fields
column.12.sharecol=true
column.12.shortview=false
column.12.textmode=true
column.12.usewidths=true
column.12.value= <font color=0000FF><b>Home Group: </b></font>
column.12.valueformat=HTML column.12.width=200
column.13.descriptionkey=homegroup
column.13.linkedname=homeGroup
column.13.listsort=nested(homeGroup).string(name)
column.13.namekey=homegroup
column.13.sharecol=true
column.13.shortview=false
column.13.textmode=true
column.13.usewidths=true
column.13.valuefield=homeGroup:name
column.13.valueformat=HTML
column.13.width=200
column.14.sharecol=true
column.14.shortview=false
column.14.textmode=true
column.14.usewidths=true
column.14.value= <font color=0000FF><b>Home Team: </b></font>
column.14.valueformat=HTML
column.14.width=200
column.15.descriptionkey=hometeam
column.15.linkedname=homeTeam
column.15.namekey=hometeam
column.15.shortview=false
column.15.textmode=true
column.15.valuefield=homeTeam:name
column.15.valueformat=HTML[/css]
Additional attributes
Italic
Attribute
<i></i>
Can you use it in a sentence?
<font color=0000FF><i>Home Group: </i></font>
Output
Home Group:
Bold
Attribute
<b></b>
Can you use it in a sentence?
<font color=0000FF><b>Home Group: </b></font>
Output
Home Group:
Font size
Attribute
<font size=></font>
Can you use it in a sentence?
<font size=18><Home Group: </font>
Output
Home Group:
Font color
Attribute
<font color=></font>
Can you use it in a sentence?
<font color=red><Home Group: </font>
Output
Home Group:
Font face
Attribute
<font face=></font>
Can you use it in a sentence?
<font face=comic sans><Home Group: </font>
Output
Home Group:
(side note: please don’t use comic sans!)